SEO Osnove: ON-Page optimizacija
SEO presdstavlja skracenicu od reči Search Engine Optimisation označava svaku akciju koja je obavljena na sajtu i van njega u cilju što boljeg rangiranja sajta na pretraživačima za određene oblasti i ključne reči. Taj proces poboljšava organsku vidljivost na pretraživačima odnosno besplatnim rezultatima pretrage. Kada smo u jednom od predhodnih tekstova spomenili neka opšta objašnjenja termine mozete pogledati u jednom od prehodnh tekstova…..

SEO osnove rangiranja na Google-u - Blog
On page SEO obuhvata niz vidljivih i nevidiljivih elemenata na sajtu na koje je potrebno obratiti pažnju prilikom optimizacije. Što se tiče pretraživača i njihovog robota koji skenira sajt, on posmatra čak oko 200 elemenata koji se nalaze na sajtu utiču na rangiranje na pretraživačima.Tako neki od osnvnih elemenata su Title Tag, H1, H2 tagovi, metadescription, arhitektura sajta, URL struktura sajta, kvalitet tekstualnog sadržaja, brzinu sajta, izgled za mobilne uređaje i mnoge druge faktore, kojima ćemo se detaljno baviti u posebnom tekstu.
1. Tri najvažnija elementa:
Title Tag
URL
H1 Tag
Title tag predstavlja naslov sajtova koji su izlistani na pretraživaču, nakon što ste ukucali I dobili tražene rezultate na pretraživaču. Title tag se nalazi u head sekciji vašeg sajta u Html-u. Samo neke od važnih preporuka kako da se kvalitetno pišu title tagovi su:
- svaka stranica koju želite da rangirate mora da ima jedinstven title tag
- dužina Title taga je oko 70 karaktera
- bez prevelikog broja ključnih reči jer to Google penalizuje
- glavna ključna reč da bude na početku
URL predstavlja link koji se prikazuje ispod title taga. Predstavlja takođe jednu od vrlo važnih stavki za SEO, a neki od osnovnih pravila kako link treba da izgleda
- da budu čitljiv
- da sadrži primarnu kljućnu reč sa stranice
- bude kratak I jasan
H1 tagovi predstavljaju naslov svake od vaših stranica na sajtu. Smešteni su u HTML kodu u predelu htmla koji se zove body tag. Zbog kvalitetnije optimizacije najbolje je imati samo po jedan H1 tag na svakoj stranici nego više njih, Iz razloga što H1 mora da sadrži glavnu ključnu reč. Ukoliko je potrebno ješ neki podnaslov u sklopu ovoga koriste se H2, H3, H4 tagovi…
1. Metadescription
Metadescription predstavlja tekst ili opis koji se u pretrazi prikazuje ispod Title taga I linka vašeg sajta. Ovaj tekst ne utiče na rangiranje sajta na pretraživačima, ali je važan sa stanovišta posetilaca koji će svakako taj tekst da pročitaju. Međutim postoje neke situcaje kada Google robot (spominjali u predhodnom tekstu) odluči da taj tekst nije po njemu adekvatan za opis sajta, pa odlući da povuče neki drugi tekst sa vaše stranice.
Dakle iz razloga što metadescription nije faktor rangiranja nije potrebno u njemu gomilati ključne reči jer I to može biti jedan od razloga zašto je Google preuzeo neki drugi sadržaj sa vašeg sajta I prikazao ga na tom mestu.
2. HTTPs Protokol
Ovaj element zadnjih 6, 7 godina predstavlja pored gore navedenih faktora jedan od podjednako važnih elemenata za rangiranje u On site grupi. Ovaj protokol tiče se bezbednosti vašeg sajta iz ugla poseta. Relativno jos uvek se može naići na neke manje sajtove, koji ne poseduju https, dok na ozbiljnijim sajtovima poput ecommerce sajtova ovaj dodatak je apsolutno neophodan. Takva je situacija i sa svim ozbiljnijim sajtova. U suštini to predstavlja garnciju bezbednosti za posetioca sajta.

Šta je SSL i koja je njegova uloga ? - Blog
Predhodno navedene elemente poput title taga H1 tag-a urlova… ukoliko želite testirati da li vaš sajt poseduje, preporučujemo besplatan program Screaming Frog koji skeniranje ovih stavki I jos mnogih drugih radi zaista kvalitetno..
4 Arhtiektura sajta
Arhitektura sajta podrazumeva strukturu i način na koji su stranice sajta povezena jedna sa drugom, kao i koliko su jednostavne za pronalaženje od strane posetilaca. Ukoliko je arhitektura sajta dobro napravljana korisnici ce lakše doći do svih stranica na jednostavan način, dok loša arhitektura rezulira da neke stranice na sajtu ostanu bez poseta.
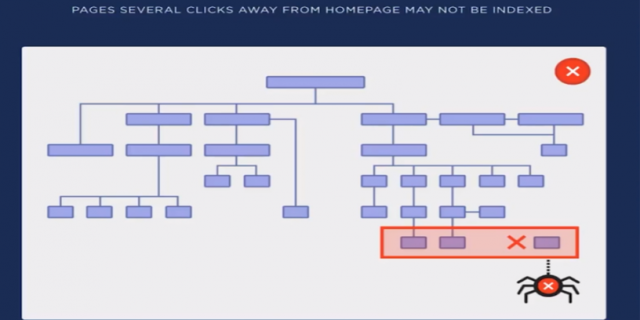
Zašto je arhitektura bitna?
Ukoliko se određena stranica nalazi na dva ili tri klika od naslovne stranice googlebot neće imati problema da je pronađe I indeksira na Googlu. Ukoliko je komplikovanije doći do stranice Googl-e to razume kao manju važnost u odnosu na druge stranice i moguće je da je i ne indeksira.
Tako ukoliko je jednostavna arhitektura za posetioca I može bez problema da pristupi do svih stranica, to će autmatski da bude dobar osnov I za dobru ocenu od strane pretraživača. Osnovni elementi arhitekture su
Url struktura
Mapiranje sajta
Meni sajta
Bredcrumbs
Interni linkovi
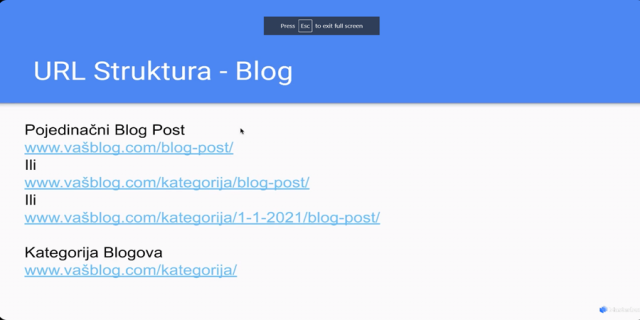
URL
Url struktura treba da bude jednostavna da obuhvata samo ono sto je korisniku potrebno. Dakle url struktura mora da bude projektovana tako da linkovi ne budu dugački bez ikakvog smisla i reda jer će Google negativno oceniti, i značajno će uticati na rangiranje u pretragama. Na slici ispod su primeri kako bi trebalo da izgledaju URL-ovi na vašem sajtu a kako ipak to nebi bilo poželjno.
Brzina učitavanja sajta
Google je prije desetak godina uveo stavku da brzina otvaranja I učitavanja sajta postaje jedan od značajnih faktora rangiranja na Googlu. Njihov zaključak je da sajtovi koji se brže učitavaju ima bolje iskustvo za korisnika I da iz tog razloga treba da dobiju prednost u rangiranju u odnosu na one sporije.
Međutim jedna od jednako bitnih stavki odnosi se I na konkurenciju u određenoj oblasti. To znači na osnovu toga koliko brzo se otvaraju sajtovi onih koju su vam konkurencija u oblasti kojom se bavite, toliku brzinu je potrebno da dostigne I vaš sajt . Znači da brzina vašeg sajta na merenju ne mora da bude na maksimalnih 100% ukoliko i konkurencija ima slabiju brzinu učitavanja. To se dešava ukoliko je reč o masivnijim sajtovima koji sadrže veike baze podataka sa dosta sadržaja.
Po informacijama koji Google prezentuje brzinu sajta analizira iz više različitih izvora. A dva izvora koje se ubrajaju u ovu grupu su Googlerobot koji skenira sajt kao I servisi Page speed insight koji takodje pripada Googlu. Alati kojima može da se meri brzina sajta su pored navedenog Page speed Insight-a I Lightrom-a, GT metrix-a.
U osnovi brojni su faktori koji utiču na brzinu učitavanja. Samo neki od njih su brzina odgovora servera na kom je sajt smešten, zatim da li su optimizovane fotografije, da li su kompresovani nepotrebni css fajlovi, da li ima nekih javascript elemenata, da li neki dodaci ili teme za CMS platforme u kojima se najčešće rade sajtovi usporavaju učitavanje I mnogi drugi faktori. U svakom slučaju testiranjem i skeniranjem sa predhodno navedim servisima moguće je utvrditi o kojim se tačno problemima pri učitavanju radi.
Fotografije
Ukoliko neprilagođene fotografije smestite na sajt i u takvom okruženju skenirate brzinu sajta na servisu, videli bi da jako loše ocene dolaze od slika koje usporavaju rad vašeg sajta. Dakle bez odgovarajuće optimizacije fotografije, gubite dragoceno SEO sredstvo.
Optimizacija fotografije stvara mnoge prednosti, kao što su bolje korisničko iskustvo, brže učitavanje stranice i dodatne mogućnosti rangiranja. I dobija sve važniju uloga. Iako možete izabrati mnogo formata slika, PNG i JPEG su najčešći za web.
PNG: Proizvodi slike boljeg kvaliteta, ali dolazi sa većom veličinom datoteke.
JPEG: Možda ćete izgubiti kvalitet slike, ali možete prilagoditi nivo kvaliteta da biste pronašli dobar balans.
WebP: Odaberite kompresiju bez gubitaka ili sa gubitkom koristeći ovaj, jedini format slike koji podržavaju i Chrome i Firefoks.
Neke okvirne veličine I zavisnosti od dimenzije I kvaliteta slike nebi trebale da sadrže u proseku više od 200 do 300 kilobajta. Za kompresovanje fotografija u odgovarajuće formate postoji na Internetu dosta online servisa, ima I onih besplatnih. Jedan od takvih programa za preporuku je Short Pixel koji prilikom registracije u besplatnoj verziji daje dovoljno mogućnosti za optimizovanje svih slika u okviru jednog sajta.
Prilagođavanje pregleda za mobilne uređaje
Sajt treba da da bude responsive, što znači da ima dizajn koji može da se prilagodi prikazu na mobilnim uređajima rezličitih dimenzija ekrana. Google je naglasio da je posedovanje prilagodljivog sajta veoma važan faktor rangiranja u njegovim algoritmima.U praksi 63% od ukupnog broja pretraga obavlja se sa mobilnih uređaja, zbog toga je važno da sajt ima dobar format i bude pregledan, bilo da se posmatra sa desktop računara, tableta ili mobilnih telefona. I već neko vreme Google je uveo da njegov googlerobot prvo pregleda sajt kako izgleda na mobilnim urđajima, tačnije da prednost u rangiranju imaju sajtovi koji su dobro podešeni za pregled na mobilnim uređajima.
Content optimizacija
Content pre svega predstavlja tekstualni sadžaj na vašem sajtu. Prema nedavnoj Googlovoj studiji opštih faktora rangiranja Searchmetrics -a, ukupna relevantnost sadržaja bila je više faktor rangiranja nego broj reči ili ključne reči u tekstu teksta, naslovu opisa ili oznaci H1. Pravi uspeh - za rangiranje na pretraživačima, korisničko iskustvo i celokupni brend, bilo lični ili poslovni - postiže se kada se spoje i umetnost SEO -a i umetnost pisanja. Postoje brojna pravila koja se upotrebljavaju da bi sadržaj bio kvalitetan I doprineo da bude razmatran kao SEO faktor.
- Sadržaj teksta treba da bude od koristi čitaocu da mu da mu pruži odgovore na najčešća pitanja .kao i dileme koja ima.A takođe i da mu se kvalitetno serviraju benefiti proiizvoda ili usluge koji mu se nude.
- potrebno je prilagoditi objašnjenja sa što manje tehnički nerazumljivih fraza I teza, već prostim rečnikom, jer većina čitalaca teksta vjerovatno nemaju ta tehnička znanja.
- sadržaj najbolje da bude originalan I ispričan ako je moguće na neki specifičan drugačiji način nego što je to kod konkurencije, jer u tom slučaju se u startu izdvajate se od njih kao neko bolji.
- neophodno pre pisanja teksta potrebno je imati neka predznanja o potrošaču kojoj ciljnoj grupi pripada…
- u tekstu je potrebno pvremeno ubaciti ključne reči ali diskretno i ne često.
- Ukoliko se pretera sa pisanjem ključnih reči nastaje takozvana kanibalizacija koju Google negativno tretira
- Naslovi treba da budu ubjedljivi i napisani tako da zainteresuju za dalje čitanje
- Izgled ne sme da bude monoton, dakle treba često da ima razmak sa više pasusa, da ima podnaslove, da ima neku fotografiju. Ukoliko je tekst jednoličan spojen u jednu celinu, u startu mnogi neće ni ni pokušati da ga čitaju.

SEO osnove rangiranja na Google-u - Blog

Poslovna strana na Društvenim mrežama ili web sajt - Blog

8 razloga zašto vašem biznisu treba web sajt - Blog
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.