Šta je Konzistentnost web sajta i zašto je važna za vaš biznis
Konzistentnost predstavlja skladnost celine izgleda vašeg sajta. Ona podrazumeva da skup grafickih, vizualnih i tehničkih elemenata zajedno čine skladnu celinu. To podrazumeva da neki od elemenata na sajtu ne odvlače pažnju "Bodu oći" i time odvlače pažnju od kompletnog izgleda sajta. Ukoliko postoje takvi detalji onda sajt gubi na svojoj verodostojnosti I ozbiljnosi. Osim ako nije u pitanju marketinški isplaniran detalj koji ima za cilj baš da bude upadljiv….
Ukoliko ne postoji marketinški cilj, onda takvih upadljivih detalja ne sme biti jer statistika kaža da 75% potencijalnih kupaca procenjuje kredibilitet kompanije na osnovu dizajna web stranice Dakle izuzetno veliki broj posetilaca obraća pažnju na dizajn veb stranice u koju svakako kao bitan element čini konzistentnost.
Osnovi elementi konzistrntnosti su:
1. Vizuelna konzistentnost
Elementi vaše veb stranice koji se percipiraju na isti način čine vizuelnu konzistentnost. Vizuelna doslednost pomaže korisniku da nauči veb lokaciju. Fontovi, dugmad, fotografije i boje su samo neki od mnogih elemenata vizuelne doslednosti. Ovi elementi moraju da ostanu isti na celoj veb stranici. Vizuelna doslednost se gubi čim jedan od ovih elemenata ne ostane dosledan na celoj veb stranici.
Photo: Gofishdigital
Funkcionalna konzistentnost
Funkcionalna doslednost se svodi na to da su stvari predvidive za korisnika. Dobra funkcionalna konzistentnost će znatno poboljšati upotrebljivost vaše veb stranice. Predvidljivost koja dolazi sa funkcionalnom doslednošću učiniće da se korisnik oseća ugodnije dok se kreće po vašoj veb stranici.
Primer ovoga bi bio gde se nalaze dugmad za navigaciju. Da li se nalaze na doslednim mestima na svim stranicama na vašoj stranicii? Ako jesu, postižete funkcionalnu doslednost!
Photo: Gofishdigital
Interna konzistentnost
Unutrašnja doslednost je kombinacija funkcionalne i vizuelne doslednosti. Dok nastavljate da dodajete sadržaj na svoju veb prezentaciju, morate da se uverite da vizuelni i funkcionalni elementi ostaju u skladu sa prošlim stranicama. Primer loše interne doslednosti bi bilo ažuriranje vizuelnih elemenata na stranici na vašoj veb lokaciji bez ažuriranja prethodnih stranica koje sadrže te iste starije elemente.
Ako postignete ova tri elementa konzistentnosti dizajna, to će rezultirati kvalitetnijom veb prezentacijom, na kojoj će korisnici imati ugodnije korisničko iskustvo, i ostati više vremena u poređenju sa onim sajtovima koje nisu ispostovale načela konzistentnosti.
Photo: Gofishdigital
Brendiranje, tipografija, boje, prostor i mreža će definisati vizuelni izgled vaše veb stranice. Ovo treba da bude dosledno. Želite da napravite snažnu vizuelnu hijerarhiju, najvažnije stvari su veće od manje važnih stvari. Koristite istu paletu boja na celom proizvodu. Padding i margine moraju biti dosledni u svim sličnim elementima (dugmad, forme, itd.). Sve bi trebalo da bude poređano u mreži i ništa na veb stranici ne bi trebalo da prekine ovu mrežu.
89% firmi koje traže usluge drugih preduzeđća pretražuju Internet
75% kupaca procenjuju preduzeće na osnovu dizajna web stranice
94% prvih utisaka sajtu su dizajn
Osnovni elementi upotrebljivosti na veb sajtu
● Logo kompanije na vrhu svake veb stranice
● Jednostavna i dosledna navigacija
● Glavna navigacija u gornjem delu veb stranice
● Donji deo veb stranice treba da se sastoji od sekundarne navigacije
● Funkcija pretrage za bolju upotrebljivost
● Dosledan tip i veličina fonta
● Dosledan sadržaj
● Konzistentna grafika
● Konzistentna HTML mapa
Važnost doslednog veb dizajna
Profesionalizam
Ako su svi manji, kao i značajni elementi prisutni na različitim veb stranicama veb stranice, konzistentni, onda ovo predstavlja sajt na mnogo profesionalniji način.
Pomešane reakcije često završe u konfuziji i, naravno, traženju usluga; Niko ne bi više voleo dobavljača usluga čija veb lokacija ga ili nju zbunjuje!
Najbolji način da unesete profesionalni osećaj u dizajn veb stranice je da stvari budu jednostavne i jasne
Izbegavajte upotrebu preterano svetlih boja; možda je bolje zadržati broj boja koje se koriste na veb prezentaciji na najviše četiri do pet. Slično tome, broj fontova koji se koriste na jednoj veb lokaciji ne bi trebalo da bude veći od dva ili tri. Uvođenje varijacija sa intenzitetom i veličinom korišćenog fonta je značajan predah, ali boje i stil fonta su nešto sa čime se posetilac upoznaje mnogo brže.
Photo: Mobirise Template
Photo: Mobirise Template
Fontovi
Fontovi igraju ključnu ulogu u održavanju doslednog veb dizajna, zbog čega su tip i veličina fonta nešto što developer treba da ima na umu. Porodica fontova u kaskadnoj tabeli stilova treba da bude univerzalna, a to uključuje i sve stranice veb-sajta.
Uređujući sadržaj u HTML-u, urednik često zaboravlja na povezanost dizajna veb sajta sa CSS datotekom, zbog čega ostaje netaknuta činjenica da se promene provode.
Još jedna oblast u kojoj se nedoslednosti najčešće javljaju je element veličine fonta u CSS datoteci, a vebmaster bi trebalo da razmotri izdanja u samoj CSS datoteci umesto da pravi izmene preko HTML uređivača.
Photo: Mobirise Template
Grafika
Grafika su elementi veb stranice koji definišu izgled i tematiku veb prezentacije, što ih čini jednim od najkritičnijih elemenata za koherentnu veb stranicu. Ako ste naveli dodatnu grafiku osim dizajna veb stranice, trebalo bi da je zadržite slično originalnom dizajnu.
Ključ doslednosti u slučaju dodatne grafike je da ona ne bi trebalo da izgleda kao dodatak, već deo grafike veb stranice. Najbolji način da obezbedite grafičku doslednost je da unajmite dizajnera da uradi sve vaše grafičke radove i sliku ili na nekim od servisa za prodaju grafičkih crteža preuzmete kolekciju naravno ukoliko poseduje sve elemente koji su vam neophodni.
Photo: Mobirise Template
Photo: Mobirise Template
Usklađenost sa Veb sajtovima
Veze unutar veb strane su najbolji način na koji se korisnici kreću unutar vaše veb stranice. Međutim, oni su takođe najbolji način da se poboljša konzistentnost stranice. Uverite se da su veze istaknute kada je u pitanju vidljivost, a osim toga, vaše veze treba da budu lako vidljive posetiocima.
Linkovi prisutni na sajtu moraju biti opisni, a prilaganje samo 'Klikni na ovo' je nešto što se može smatrati staromodnim. Dodavanje opisne rečenice linku je najbolji način da se korisniku obavesti „o čemu se zapravo radi na linku?"
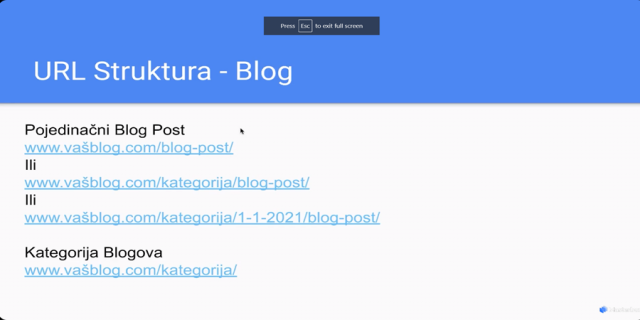
Koristite ispravnu strukturu URL-a
Verovatno ste primetili da postoji veliki broj sajtova koje koriste čiste URL adrese; trebalo bi da uradite isto.
Čisti URL-ovi sa vašim ključnim rečima u njima su odličan način da pokažete Google-u i drugim pretraživačima o čemu se radi na stranici pre nego što Google uopšte pogleda stranicu i to donosi veću relevantnost tabeli. Osim toga značaj dobro kreiranih URL'ova karaktrtise i bitnu stavku koja se tiče važnog dela oko on site optimizacije sajta za pretraživače
Ispod su primeri kako bi vaši URL-ovi trebalo da izgledaju i kako ne bi trebalo da izgledaju.
A ovako bi trebali da izgledaju....
Slike su odličan način da svoju stranicu učinite interaktivnom i privlačnom za čitaoce. Svi koristimo slike za pozadinu, zaglavlja i skoro na svakoj stranici posta. Postoje dve stvari koje treba da uradite sa svakom slikom koju planirate da otpremite i ugradite na svoju veb lokaciju.
Prvo treba da ga pravilno nazovete, a zatim da dodate ALT oznaku i naslov.Samo Jedan od brojnih servisa na koji se može i određeni broj fotografija prebaciti u fotografije prikladne za Web je Short Pixel
Photo: Short Pixels
Napravite blog
Nije važno u kojoj ste vrsti industrije; bilo koje preduzeće ili kompanija može da koristi i održava blog. Prednosti bloga su beskrajne. Najočiglednije je da ćete zainteresovane strane obaveštavati o svim dešavanjima vezanim za proizvode/usluge.
Ipak, u isto vreme, blog vam pruža jedinstvenu priliku da svom sadržaju dodate relevantnije ključne reči i učinite svoju stranicu još relevantnijom.
Takođe postoji i činjenica da blog može privući više saobraćaja od statične veb stranice, ali to je deo promocije i društvenog umrežavanja, a ne dileme između bloga i statične stranice.
Doslednost sa sadržajem
Postoji ogromna razlika između čitanja sadržaja u knjizi i čitanja stvari na veb stranici!
Međutim, sličnost u oba aspekta je u tome što korisnik, pre nego što počne sa čitanjem, skenira stranicu unapred da bi se uverio da li je sadržaj vredan čitanja ili ne..Bez obzira koliko informativno zvučate, kompresovanje vrednih podataka na jednoj stranici učiniće da stvari izgledaju dosadno čitaocu. Shodno tome, neophodna je pravilna upotreba belog prostora između sadržaja.
Informacije na veb stranici treba da budu jasno definisane formatiranjem sadržaja u zaglavlja i podnaslova.
Informacije na veb stranici treba da budu jasno definisane formatiranjem sadržaja u zaglavlja i podnaslova. Štaviše, poravnavanje teksta na svakoj stranici trebalo bi da bude isti standard kako bi čitanje bilo mnogo manje problematično.
Ovo su samo neki od najosnovnijih elemenata koje je potrebno ispoštovati ukoliko bi vaša stranica bila konkurentna sa ostalim sajtovima i kako bi posetiocima ostavila utisak profesionalizma i time učinila da vas smatraju relevantnim i da baš vas izaberu.
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.